Kolay ve Hızlı Bir Şekilde Tema Hazırlamak – Layoutit Kullanımı
Merhaba arkadaşlar, bir önceki yazımda sizlere site görünümünüzü zenginleştirmenizi ve kolay bir şekilde tasarım yapmanızı sağlayan “Bootstrap”tan bahsetmiştim. Bu yazımda bootstrap elementlerini basit bir arayüz ile sürükle bırak yöntemini kullanarak dinamik bir tema oluşturmamızı sağlayan “Layoutit” sisteminden bahsedeceğim.
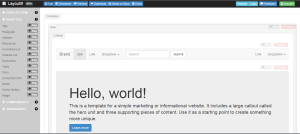
Yapmanız gereken “layoutit.com” adresine giderek, karşınıza çıkan sayfada kullanacağınız bootstrap versiyonunun linkine tıklamak. Karşınıza temayı oluşturmanızı sağlayacak bir arayüz çıkacaktır. Burada ekranı; düzenleyici(edit), geliştirici(developer) ve canlı(preview) olarak 3 farklı şekilde görüntüleyebilirsiniz.
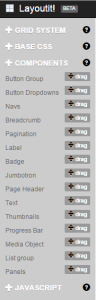
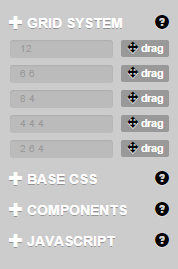
Sayfanız Edit konumundayken, sol tarafta bulunan sekmeden elementlerinizi sayfaya yerleştirebilirsiniz. Bu sekmede ilk olarak “Grid System” alanını kullanarak, sitenizin iskeletini yani kaç bölümden oluşacağını seçebilir ve sitenizi parçalara bölebilirsiniz. 
Bu alanın hemen altında bulunan “Base CSS” bölümü ile site başlığı, form elementleri ve butonlar gibi bir çok ögeyi sadece sürükleyip bırakarak kolay bir şekilde tasarımınıza ekleyebilirsiniz.
Bir alt bölümde “Components” bulunmaktadır. Burada da sekme şeklindeki geçiş elementlerini bulabilirsiniz.
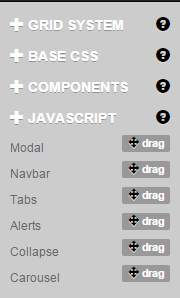
Son bölüm olan “Javascript” sekmesinde js olaylarını destekleyen elementleri bulabilirsiniz. Hata mesajları, dinamik alanlar, navigasyon menüsü gibi elementler bu sekmeden sürükle bırak yöntemi ile eklenebilir.
Arayüzün diğer özellikleri, Preview butonuna tıklayarak temanızı canlı olarak görüntüleyebilirsiniz. Clear butonu ile yaptığınız işlemleri sıfırlayabilir ve tekrar bir tema oluşturabilirsiniz. Share or save butonu ile oluşturduğunuz temayı paylaşabilir veya daha sonra devam etmek isterseniz sisteme kaydedebilirsiniz. Son olarak, temanız istediğiniz şekle geldiğinde download butonu aracılığı ile ister giriş yaparak isterseniz de giriş yapmadan oluşturduğunuz temayı bilgisayarınıza indirebilirsiniz.
Soru ve önerilerinizi yorum olarak ya da e-mail göndererek iletebilirsiniz, teşekkürler.