CSS Serisi – 2) CSS Kullanımı
Merhaba arkadaşlar, CSS Tanımını, Kullanımını ve CSS Örneklerini paylaşacağım “CSS Serisi” makalelerine “CSS Kullanımı” ile devam ediyoruz. “CSS Nedir?” diye merak eden arkadaşlar ilk yazıyı inceleyebilirler.
CSS Nasıl Kullanılır?
Belirlediğimiz CSS özelliklerini kullanabilmek için 3 yöntem mevcuttur. Yazdığımız CSS kodlarını, farklı bir *css dosyasında tutup sayfamıza referans edebilir, aynı sayfa içerisinde <style> </style> kodları arasına tanımladığımız id veya sınıflar aracılığı ile css kodlarımızı elementimize çağırabilir ya da son olarak elementimiz içerisine direkt style=”color:white” yazarak kullanabiliriz. Bunları tek tek örneklerle gösterdiğimde daha iyi anlayacağınızı düşünüyorum.
1) Element İçinde CSS Kullanımı
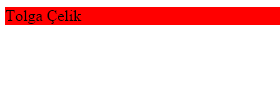
CSS kodlarımızı div, a, button, image gibi “style” özelliğini destekleyen tüm elementlerimizde uygulayabiliriz. Örneğin benim bir div bloğum olsun ve bu bloğun arka plan rengini kırmızı olarak değiştirmek istiyorum yapacağım tek şey <div style=”background-color:red“> Tolga Çelik </div> şeklinde style özelliğini kullanarak css kodlarını yazmak olacaktır.
2) Sayfa İçinde <style> </style> kodları ile CSS Kullanımı
CSS kodlarımızı aynı sayfa içerisinde <style> </style> kodları arasına id veya sınıf tanımayarak çağırabiliriz. Örneğin, sayfamızın herhangi bir yerinde (<head> </head> kodları arasına yazmanızı öneririm.)
<style>
.orneksinif {
color: white;
font-family: Arial;
background-color: black;
}
#ornekid {
color: black;
font-family: Verdana;
background–color: white;
}
</style>
kodları ile tanımlıyoruz. Sınıf tanımlamak istediğimizde “.” işaretini, id tanımlamak istediğimizde ise “#” işaretini kullanıyoruz. Sınıfları idlerden ayıran temel özellik, classların birden çok alanda kullanılmasıdır. Daha sonra kullanmak istediğimiz elemente geliyoruz ve id kullanarak çağırmak istediğimizde <div id=”ornekid“> Tolga Çelik </div>
class kullanarak çağırmak istediğimizde ise <div class=”orneksinif“> Tolga Çelik </div> şeklinde elementimize çağırıyoruz ve css kodlarımızı aktif etmiş oluyoruz.
3) Farklı Bir Css Dosyası Aracılığı ile CSS Kullanımı
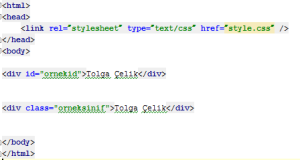
CSS kodlarımızı oluşturduğumuz veya hazır bir css dosyasından çağırmak istediğimizde, sayfamızın <head></head> bölümüne <link rel=”stylesheet” type=”text/css” href=”style.css” /> kodlarını yazarak çağırıyoruz. “style.css” benim oluşturduğum dosyanın ismidir, siz kendi dosyanızı bu bölüme çağırmalısınız. “style.css” dosyası içine yine ikinci örneğimizde olduğu gibi, “.” ve “#” işaretlerini kullanarak sınıf veya idler oluşturuyoruz. Oluşturduğumuz id veya sınıfları elementimize çağırıyoruz ve css kodlarımızı bu şekilde aktif edebiliyoruz. Sayfamızdaki kodların son hali resimdeki gibi olmalıdır.
Evet arkadaşlar bu yazımda sizlere “CSS Kullanımı” hakkında bilgi vermeye çalıştım. Sayfamızın yazı fontları, arka plan renkleri, yazı renkler, geçişler gibi bir çok görünüm özelliğini değiştirmek için CSS kodlarını kullanabiliriz. Bu yazıdaki örnekler fazlasıyla basit örneklerdir. Diğer yazılarda daha kullanışlı ve özel örneklerle devam edeceğiz. Soru ve önerilerinizi yorum olarak ya da e-mail göndererek iletebilirsiniz, teşekkürler.